The Theatre Centre
RESPONSIVE WEB
The Theatre Centre is an arts and community hub with extensive programming and activities. The challenge was to create a website that clearly conveyed what they do, and was easy for people to use.
Timeline: May 2020 - October 2021 (part-time work and intensive design sprints)
My Role: Project Manager, Product Designer, Copy Writer, Branding,
The Team: Three staff collaborators, Web developer, Board consultant
Tools: Figma, Adobe Illustrator, Adobe Photoshop, WordPress
CHALLENGE
The existing website was built in 2014 as an interim site; it was built on a basic WordPress blog theme and could not keep up with the demands of the growing organization.
The site was causing issues for customers and staff:
• It was not responsive and did not function well on mobile
• The navigation structure was not intuitive and key info was buried in the site
• It was hard to find current shows and there was no calendar function
• The backend page builder was cumbersome, and staff struggled to create new posts
Overall, the site did not reflect the ingenuity and professionalism of the company.
The Brief
A digital home to invent the future
SOLUTION
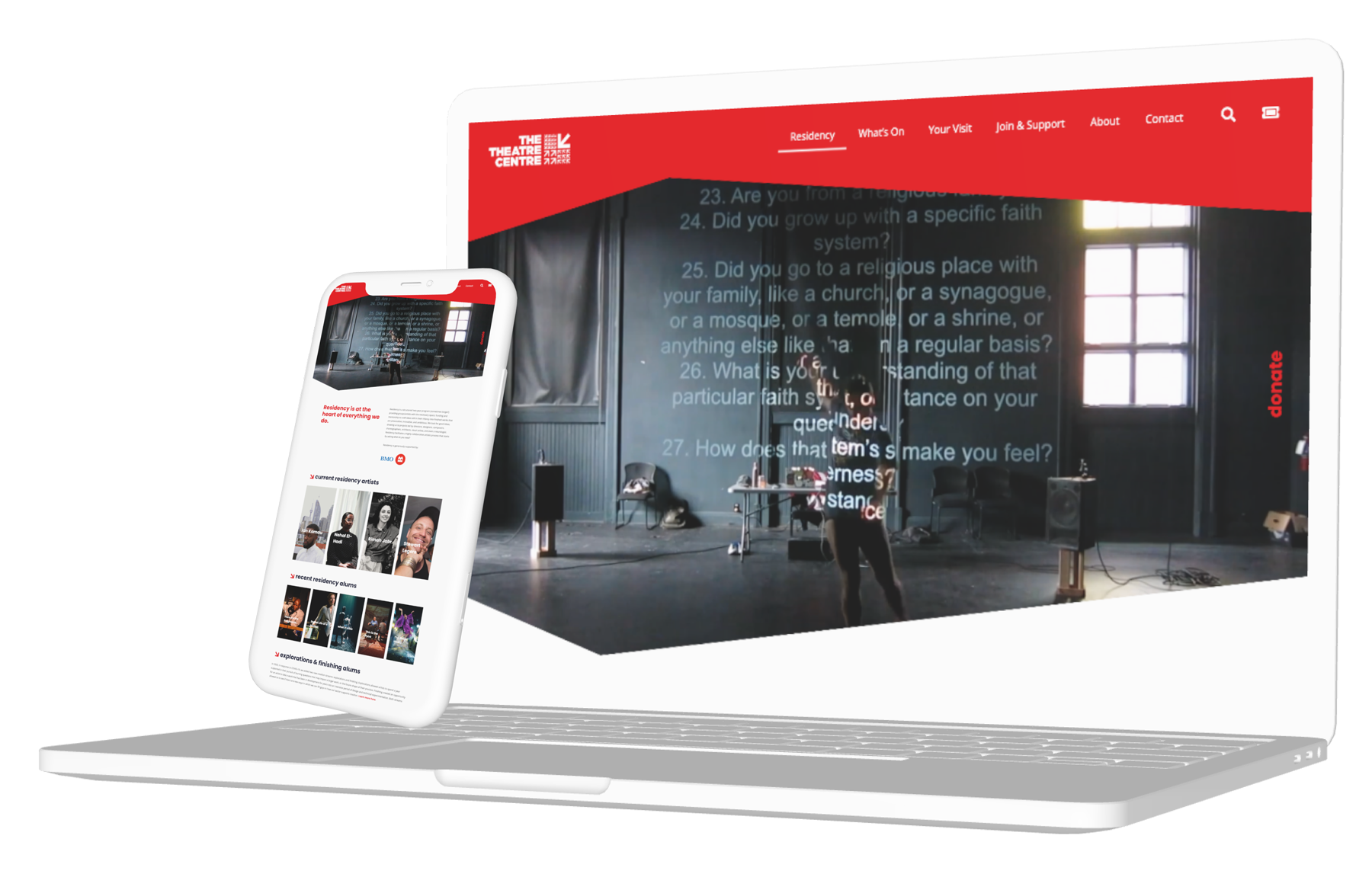
Launched in October 2022, the new Theatre Centre website has drastically improved the experience of all user groups from audiences to neighbours, donors, and staff.
With a modern look, clean navigation, a calendar with search and sort functions, a scalable and easily updated show page template, and responsive design, the company’s digital home finally reflects its world-class reputation.
PLANNING
Timeline
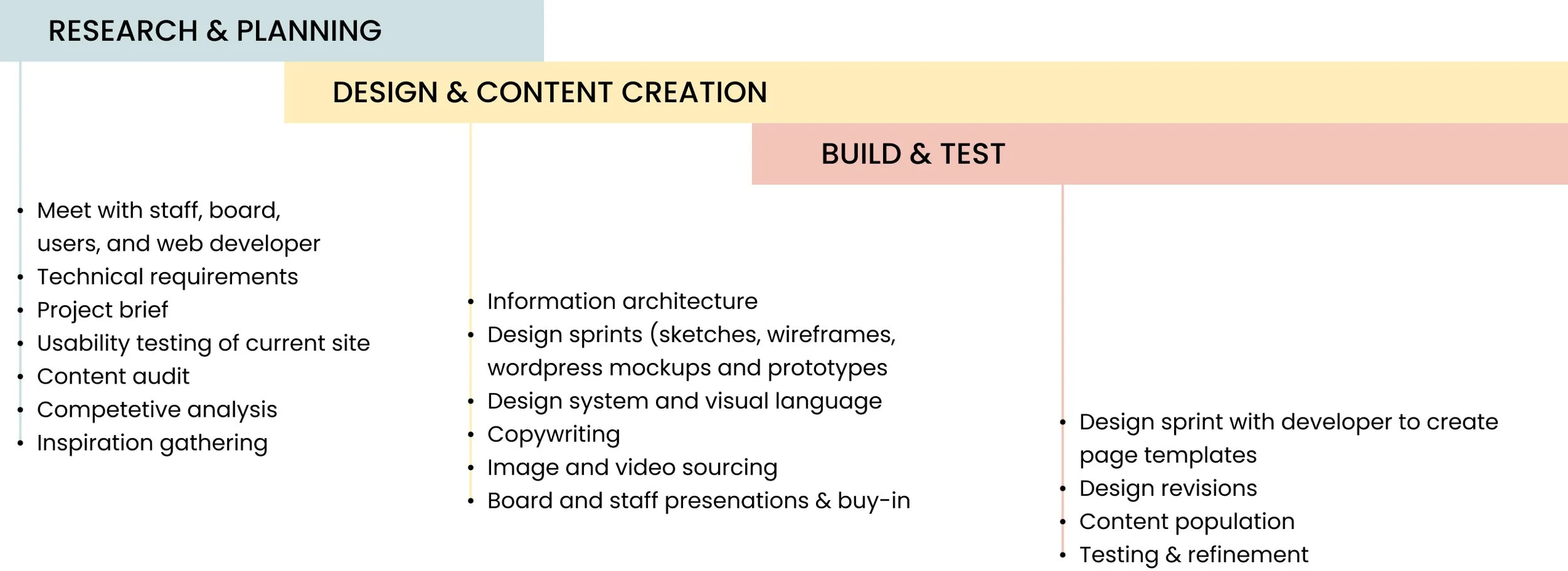
The project was broken down into intensive design sprints with part-time work in between:
I set a launch date of October 1, 2022, to coincide with the theatre’s big Programming Announcement. In the final six months, the design phase overlapped with the beginning of the build. As we handed over design and content to the developer I’d meet with him to review what he built, and provide feedback.
PLANNING
Technical Requirements
We set out a list of requirements for the site informed by the interviews we conducted, input from staff, management, and the board of directors:
General
Fast and reliable
Fully-responsive
Accessible
Easy to use Content Management System
Overall site search
Calendar
Both list and grid views
Sort function
Ticket Sales
Ticket sales/dates integrated with Theatre Manager (third party software)
Donations
Online donation form with the ability to pay online. (integrated with Theatre Manager and/or Canada Helps).
Donate button should be on every page
Blog
Ability to layout and format text and images in an interesting manner.
Ability to embed video and audio
Ability to tag and filter articles
Social share buttons
Archive
a functional way to save show pages and blog posts (from current website) so they can be referenced
Backend
Website keyword search
Integrated with google analytics and social media tracking (Facebook Pixel Google Analytics, etc.)
PLANNING
Key Objectives
Boost Awareness: Provide clear, detailed, and easy-to-find information about core programming as well as all programming and general information (shows/events/ rentals/ café/bar info)
Generate Ticket Sales: Enable people to quickly and easily find what’s on and to buy tickets
Create Community and Support: Inspire visitors to engage with and support The Theatre Centre through various means (donate, subscribe, volunteer, etc.)
RESEARCH
Getting to know the audience
From the beginning, I prioritized speaking with stakeholders to better understand their goals and frustrations when visiting the theatre.
We interviewed ticket buyers, donors, board members, staff, cafe patrons, and neighbours. From these interviews, we developed a number of personas to represent the different user groups.
RESEARCH
Inspiration
To gather inspiration we looked at other theatre companies in Canada and around the world, as well as music venues, museums, restaurants, and festivals.
DESIGN
Information Architechture
One of the biggest challenges was overhauling the navigation structure of the site. The sheer breadth of what the company does made it essential that we carefully consider what needed to be included and how it would be structured.
The existing navigation was unintuitive and actually buried the core artistic program. The nav bar was also getting bloated as new programs were added and there wasn’t a logical system for scaling in place.
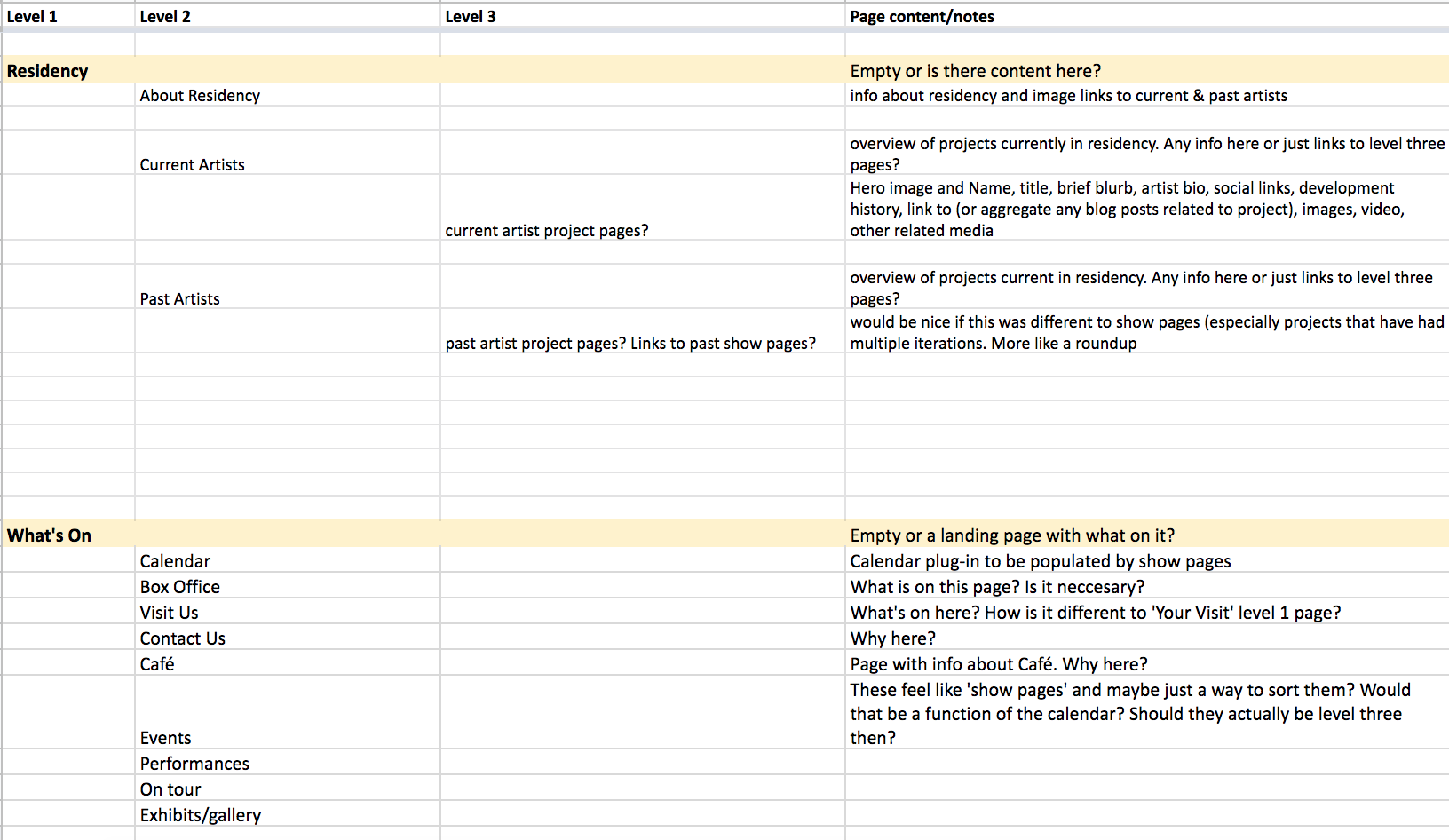
Our first step was to conduct a content inventory to better understand everything the company did.
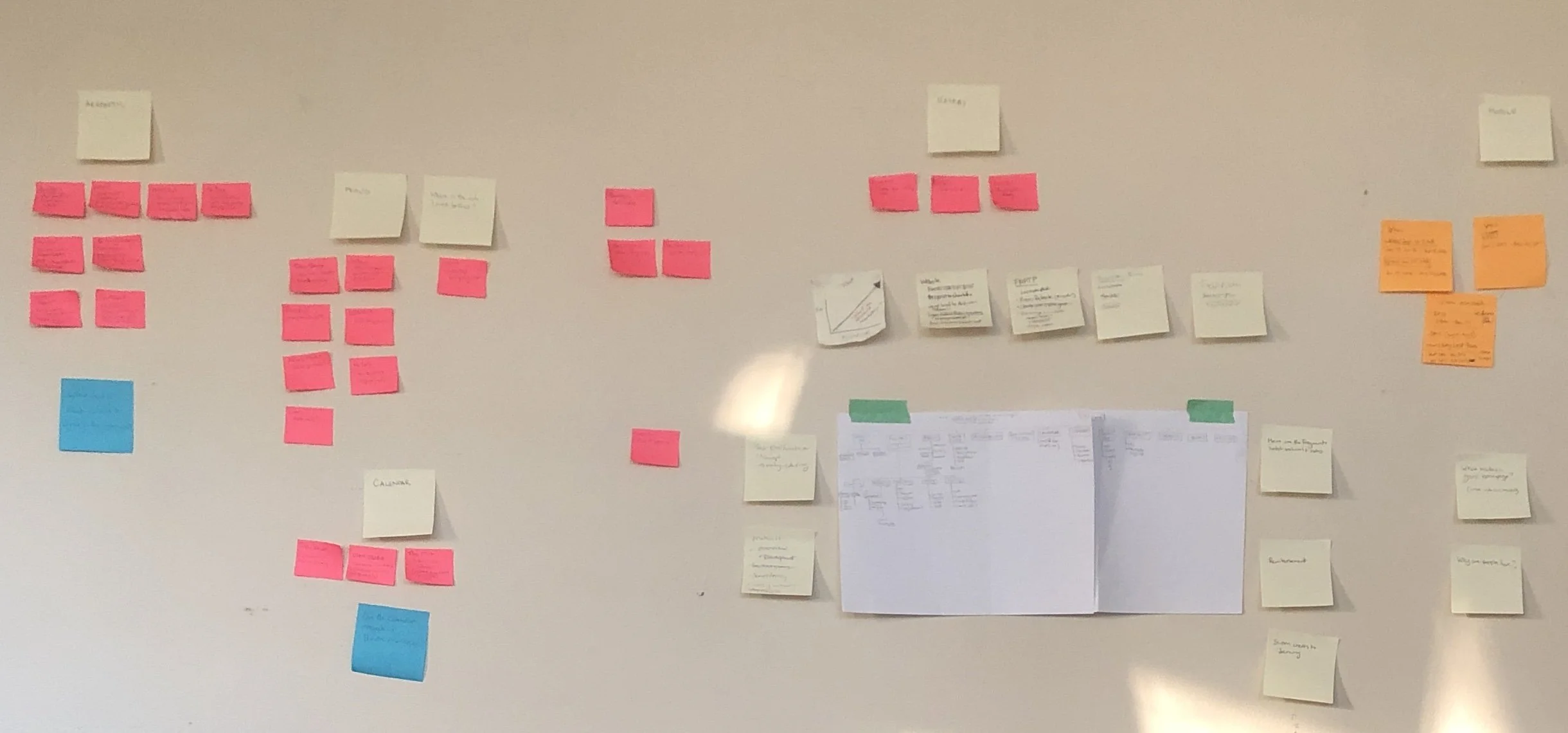
It was then an exercise in organizing, structuring, and labelling content in an effective and scalable way. We iterated a number of versions, presented them to various stakeholders for feedback, and A/B tested the two most popular options to see what performed best.
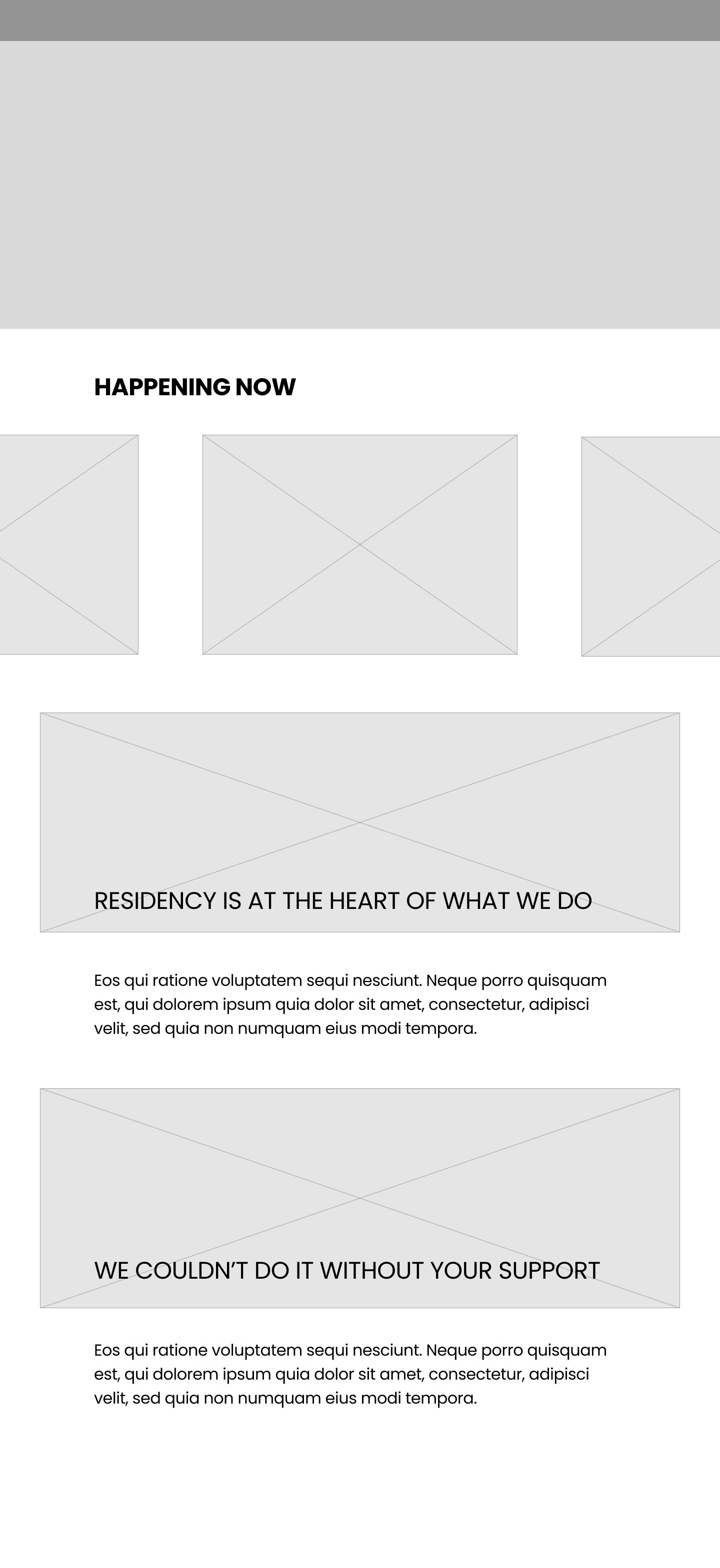
Sketching & Wireframes
DESIGN
With a plan in place for the IA of the site, I turned my attention to the design.
The site should feel welcoming and reflect the world-class calibre of the shows the theatre created.
The guiding principles of our design were:
• Clean & modern (lots of white space)
• Easy to navigate (through a page & across the site)
• Eye-catching imagery (show don’t tell)
• Work with colours and typography from the existing style guide






Developer Handoff
BUILD
Like the entire journey thus far, developer handoff was an iterative process. Once the dev built a page, we’d meet to refine the design. Certain elements changed to work with WordPress, and we also found gaps in our content and copy that needed to be filled. The developer would then incorporate the changes and build another page, while the rest of the team finalized the content.
IMPACT
A Standing Ovation
The redesign received lots of great feedback: tickets are easier to find, the community feels more connected to the company, and staff and board members are empowered to share the site with pride.
The success of the project is also evident in the metrics tracked:
• More time spent on the site
• A reduced bounce rate
• An increase in ticket sales and a decrease in calls to the box office for technical support
• An increase in online donation
Looking to the future, there are refinements to be made based on feedback from the live site and I look forward to working with the team to continue to improve the user experience.