Sprout
Sprout is an iOS app that helps city dwellers grow thriving edible gardens in small spaces. The goal of the project is to improve urban residents’ health by empowering them to start gardening and grow their own food.
BRAINSTATION CAPSTONE PROJECT
Timeline: 10 Weeks (April–July, 2022)
Role: UX Researcher, UX Writer, UX/UI Designer
Tools: Figma, FigJam, InVision, Adobe Illustrator, Adobe Photoshop
PROBLEM SPACE
Weeding out the problem
Inspired by my own experience trying to garden in the city, I was interested in exploring how a digital solution could encourage urban dwellers to garden more.
Vegetable gardening has many proven health benefits including improved mental and physical health. However, with a large percentage of the population living in cities, many people don’t have the space to grow a vegetable garden.
How might we help urban dwellers without access to outdoor space find opportunities to garden in order to reap the mental and physical health benefits that come from gardening?
SOLUTION
Meet Sprout
Sprout is a garden planning app for iOS that will save urban gardeners time and money by ensuring they’re set up for success right from the start.
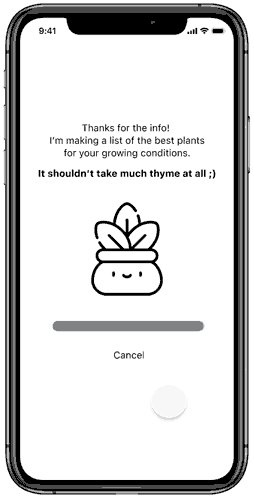
Answer a few quick questions and Sprout will give you a curated list of the plants that grow best in your space.
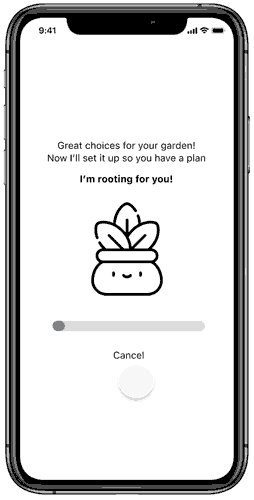
Then, pick the plants you want, and Sprout will give you a customized planting plan.
DESIGN APPROACH
Double Diamond
I utilized human-centred design and the double diamond model to guide me through the process.
DISCOVER
Digging into urban gardening
Analyzing blogs, news stories, scholarly articles, medical journals, and forums revealed how beneficial gardening is to one’s mental and physical health.
“Just viewing plants reduces stress, fear, anger and sadness, as well as reduces blood pressure, pulse rate and muscle tension”
“Combining physical activity with nature and sunlight is incredibly effective and improves people’s mood and overall health”
However, with many people living in cities like Toronto (where 44% of the population live in some type of apartment) a lot of people don’t have access to suitable space for gardening.
A study from Dalhousie University’s Agri-Food Analytics Lab asked 1500 Canadians about growing their own food. Of those who don’t garden: 55% feel they don’t have the space, 39% feel they don’t have the time, and 27% feel they lack the knowledge.
Getting to the root of the problem
PRIMARY RESEARCH
For my primary research, I conducted user interviews to gather qualitative information regarding people’s experiences gardening in the city.
Six interviews were conducted between May 11 & 14, 2022, with the following criteria for interview selection:
The interviewee must have an interest in gardening and growing their own food
The interviewee must live in the city in an apartment without outdoor space suitable for gardening
After the interviews, I compiled all key data into an affinity map, sorting information into behaviours, motivations, and pain points.
I then grouped the data into similar clusters, which resulted in three key themes and insights:
-
Living in a place with limited or no outdoor space makes it difficult to garden However, despite the challenges people are very motivated and find creative ways to incorporate gardening in their lives.
-
There is lots of information and resources about gardening however, most interviewees found the amount of information to be overwhelming and finding accurate information that was applicable to their specific conditions was difficult.
-
Almost all interviewees knew about public gardening options and either made use of them or thought they would be great to be part of. However, they all responded that lack of information and not knowing how to access them was a major barrier.
PIVOT
Moving in a new direction
My initial hypothesis, that lack of space was the biggest barrier to gardening was proven to be false. Even though everyone I spoke to didn’t have a yard, they still found creative ways to grow a garden.
The biggest issue that I heard from my interviewees was that finding accurate information was time-consuming and often contradictory or not applicable to their specific growing conditions.
With this new information in mind, I did more research.
The most compelling study I found was conducted by the University of Toronto looking into the Motivations and Barriers to Home-based Edible Gardening in Toronto. The study found that “the time-consuming nature of knowledge acquisition, and having to use trial and error, often led to crop failure and the gardener abandoning future attempts”.
Based on these insights I pivoted my HMW:
How might we give urban gardeners the resources they need in order to save time and have more success gardening in small spaces.
PERSONA
Meet Jennifer, the urban gardener
EXPERIENCE MAP
Following Jennifer’s journey
After creating the persona, I mapped Jennifer’s journey to visualize her experience trying to grow a thriving garden. When designing the digital solution I focused on the early stages of research and buying in order to ensure she was set up for success.
TASK SELECTION
Mapping the core features
I utilized user stories to ideate potential solutions for Jennifer. These features would address pain points that the interviewees expressed when trying to plan their own garden.
The epic: Planning my garden to ensure the best chance of success
| As an | I want to | So that |
|---|---|---|
| urban gardener | easily find out what plants grow in my area | i can buy things suited to my climate |
| urban gardener | learn what i can grow in the space i have | whatever i buy will work on my balcony |
| urban gardener | know what will grow well together | whatever i get i know I can plant together |
| urban gardener | ask people that live near me what they grow | i can be confident that what i buy will work |
| urban gardener | choose the best plants for my specific conditions | i don't waste money buying the wrong thing |
| urban gardener | know what different plant terms mean | i can make informed decisions |
| urban gardener | know what can't be planted together | I don't plant combative plants in the same pot |
| urban gardener | search different herb and plant varieties | i can better understand all the different options |
| urban gardener | be given suggestions | i don't have to decide what will grow together |
| urban gardener | see a visual layout | i can picture where everything will go |
From here I translated the stories into a task flow so I could visualize the tasks Jennifer would need to complete.
DESIGN
Sketching & prototyping
I started by sketching on paper to rapidly ideate ways to bring the task flow to life. I sketched each screen three different ways and then produced solution sketches, pulling the best elements from each version.
Screen 1: Garden Set-up
Version 1
Large cards with minimal text & clear icons making set-up simple. Progress bar would indicate what step the user is on.
Version 2
Alternate version of set-up flow using chips rather than multi-screen onboarding to filter plants.
Version 3
User would adjust the slider to set conditions. Similar to the “carrott app” in UI Inspiration.
Screen 2: Best Bets Plant Screen
Version 1
Full-screen cards with a large image and plant title. Small icons would indicate sun/water levels
Version 2
Alternate version with plant cards designed vertically with a large image and text.
Version 3
Inset cards with a drop shadow. An add button allows the user to easily add plants to their garden. Search and filter component for easy sorting
Plant detail screen
Version 1
Full-screen plant image and short description. Details cards w/ icons can be tapped for more info.
Version 2
Menu tab bar displays different info when tapped (description, water, planting etc.). Add to garden button makes it easy for user to add plants.
Version 3
Detail card as a modal that slides in from the bottom rather than a whole new screen.
My Garden Screen
Version 1
Top view of the user’s garden. Plant icons are placed in pots. The user can drag & drop icons around the screen.
Version 2
Plants are displayed on cards with image and title. Menu tab bar to se “my plants” or “tips & tools”.
Version 3
A 3D virtual representation of the users garden with plants and pots auto-populated based on plants selected.
DESIGN
Wireframes
Moving into Figma to translate the sketches into greyscale wireframes, I focused on functionality and usability before adding colour and other visual elements. This allowed me to relatively quickly produce a prototype ready for testing.
Gaining insight through user testing
TESTING
I conducted two rounds of in-person tests with five participants each round. The goal for the testers was to create a new garden with plants that are best suited to their specific growing conditions.
All testers successfully completed the tasks but I gained useful insights to refine the experience. Due to the limited time to make changes, I used a prioritization matrix to focus on the revisions that could be made with low effort but have a high impact on usability.
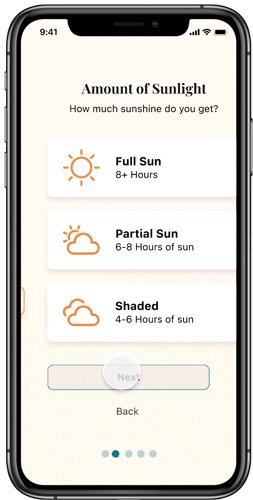
The wording on some of the garden set-up screens was too ambiguous. Some users weren’t sure what I was asking.
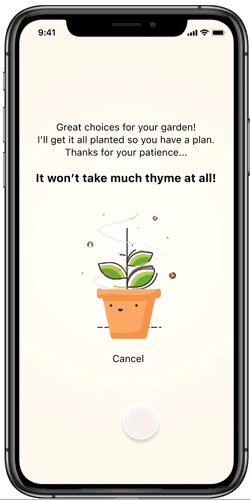
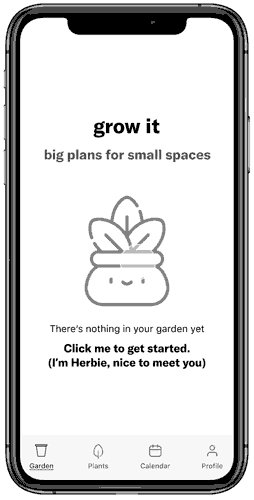
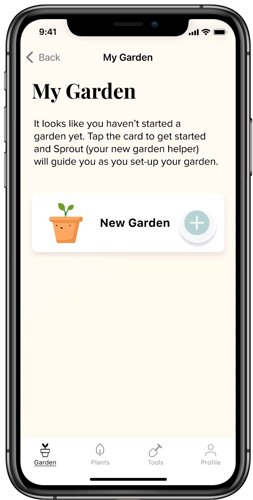
The empty state for the garden screen looked more like a loading screen rather than part of the app.
There were some functionality issues with the plant details screen, particularly how to add plants directly from that modal without having to return to the plant screen.
BRANDING
Creating the visual identity
With the wireframes and mid-fi prototype revised I created the branding and visual identity for the app.
First, I developed a list of brand adjectives considering how I’d want Jennifer to feel when using the app.
How would she describe it to her friends?
Helpful, Empowering,
Welcoming, Nostalgic,
Friendly, Fun, Playful
What started to emerge was an app that is above all helpful; Jennifer should feel empowered to start her garden.
It should be welcoming. Perhaps there’s a sense of nostalgia—memories of gardening with a parent or planting a tree as a kid.
It should be friendly and playful. Using the app shouldn’t feel like a chore. Jennifer should look forward to planning her garden. She wants something that is not only useful but also fun.
Moodboard
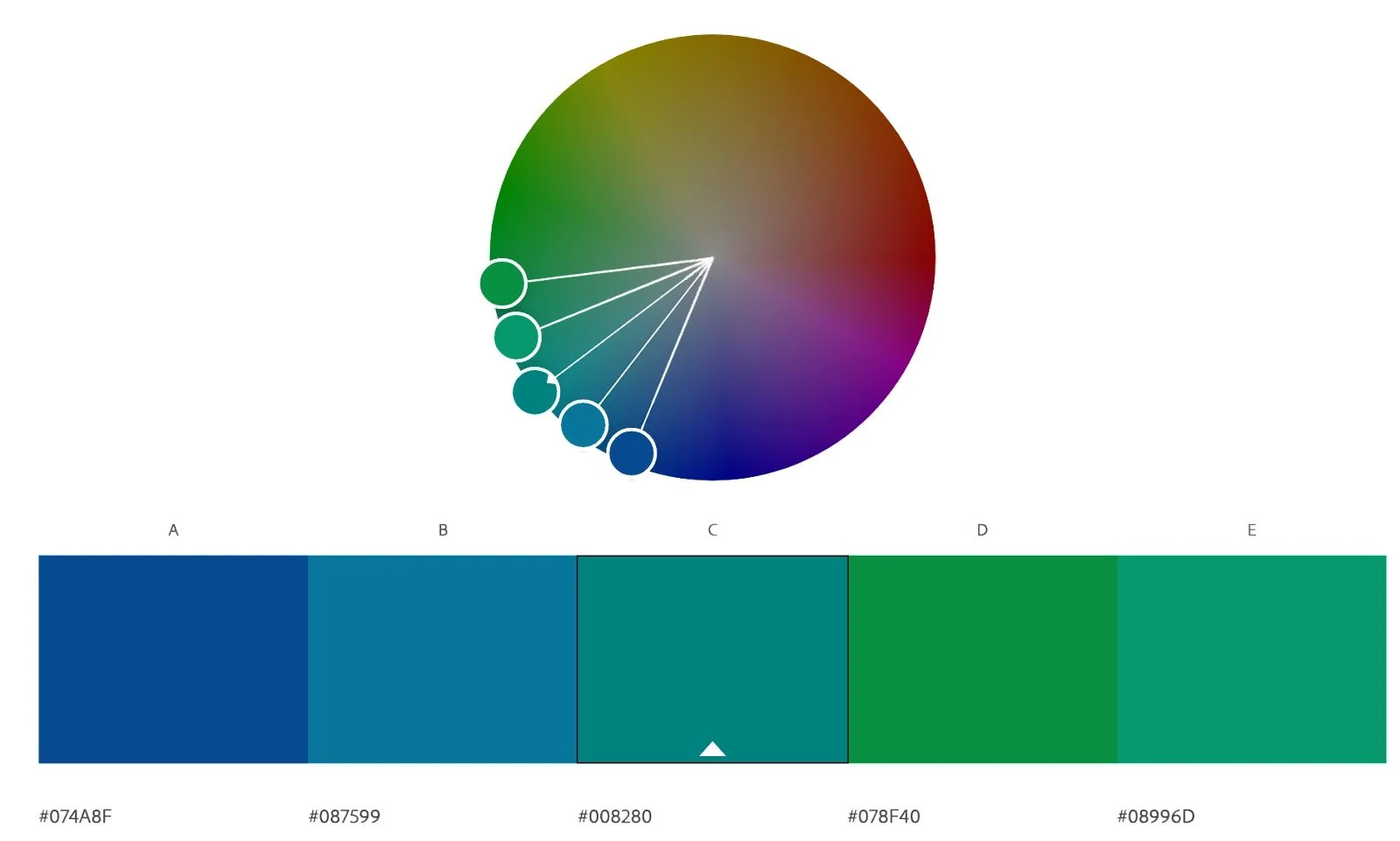
I used those adjectives to guide the creation of my mood board. From there I developed a colour palette. For the app, I would mainly use neutrals with pops of terracotta, orange, and dark teal.
Adding Colour
Accessibility
I kept accessibility front and centre when making design decisions. Everyone, regardless of ability, should be able to enjoy the benefits of gardening and I didn’t want the design of the app to exclude anyone.
I paid special attention to colour contrast to ensure all elements were at least AA WCGA compliant. I followed the Apple Human Interface Guidelines closely to ensure icons, buttons, text, and input fields exceeded the minimum sizes. I also tried to adhere to the principles of plain speech, staying away from jargon or technical terminology, as much as possible.
Inclusive Design
Wordmark
What’s in a name?
The definition of Sporut is to grow, spring up, or come forth.
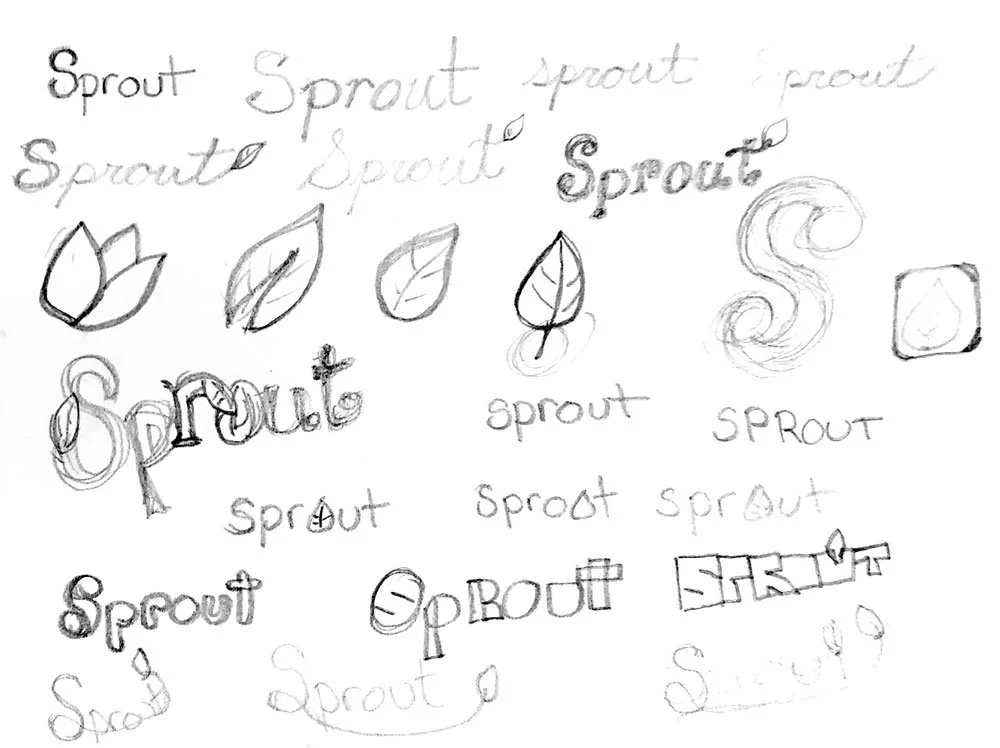
For the wordmark I wanted something big, bold, and fun. After gathering inspiration and sketching
a few ideas I gravitated to slab serifs with exaggerated and decorative ligatures.
The “Brand” typeface was a perfect fit. The typeface is bold and dramatic, with a bit of a playful side.
I customized the wordmark with an illustrated leaf sprouting from the ligature at the end of the “t”. I also reduced the kerning between the r and the o to connect the letters and improve the flow of the wordmark.
HI-FI DESIGN
Putting it all together
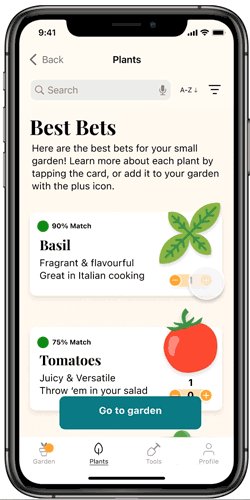
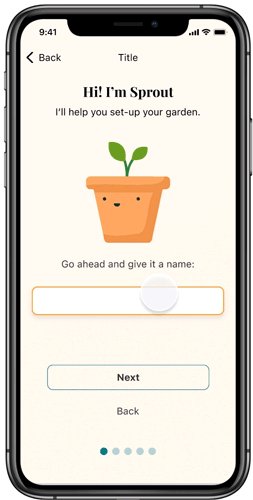
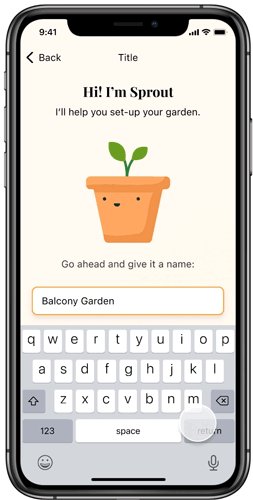
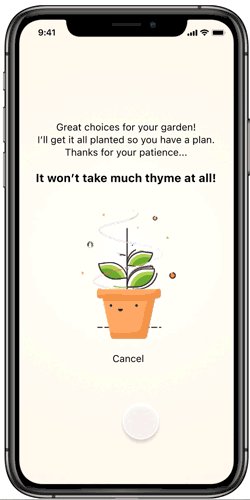
Start your garden
Easily start and name your new garden. With Sprout, you can add as many garden spaces as you like.
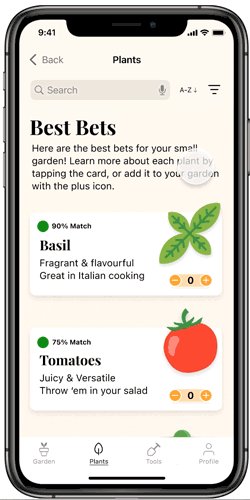
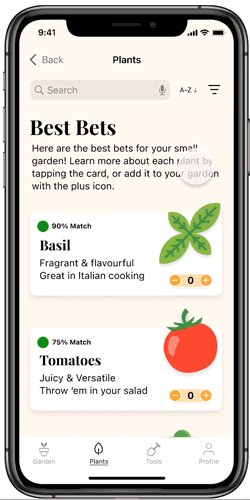
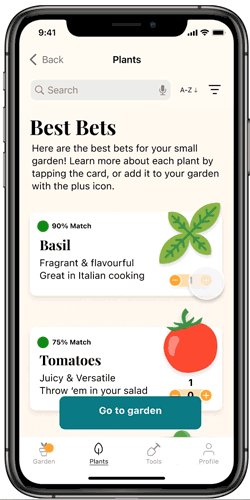
Select your plants
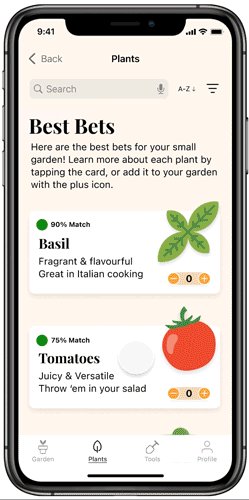
Sprout gives you a curated list of plants suitable to your conditions. Sort, filter, and add to your garden
Learn More
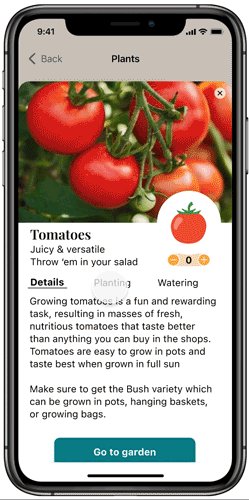
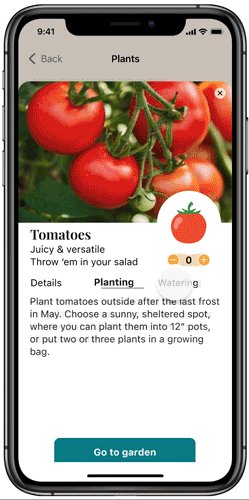
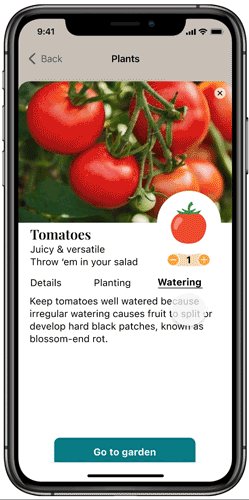
Easily find all the information you need about the plants in your garden. From planting to harvesting and everything in between, Sprout has you covered.
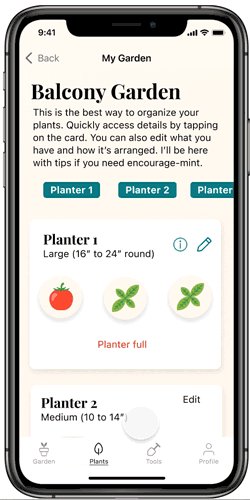
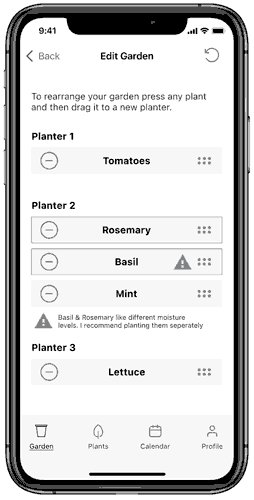
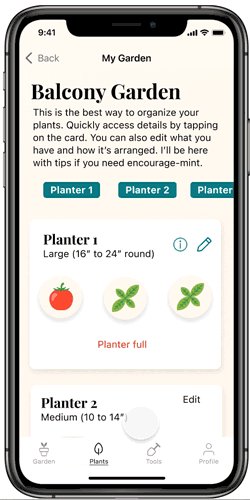
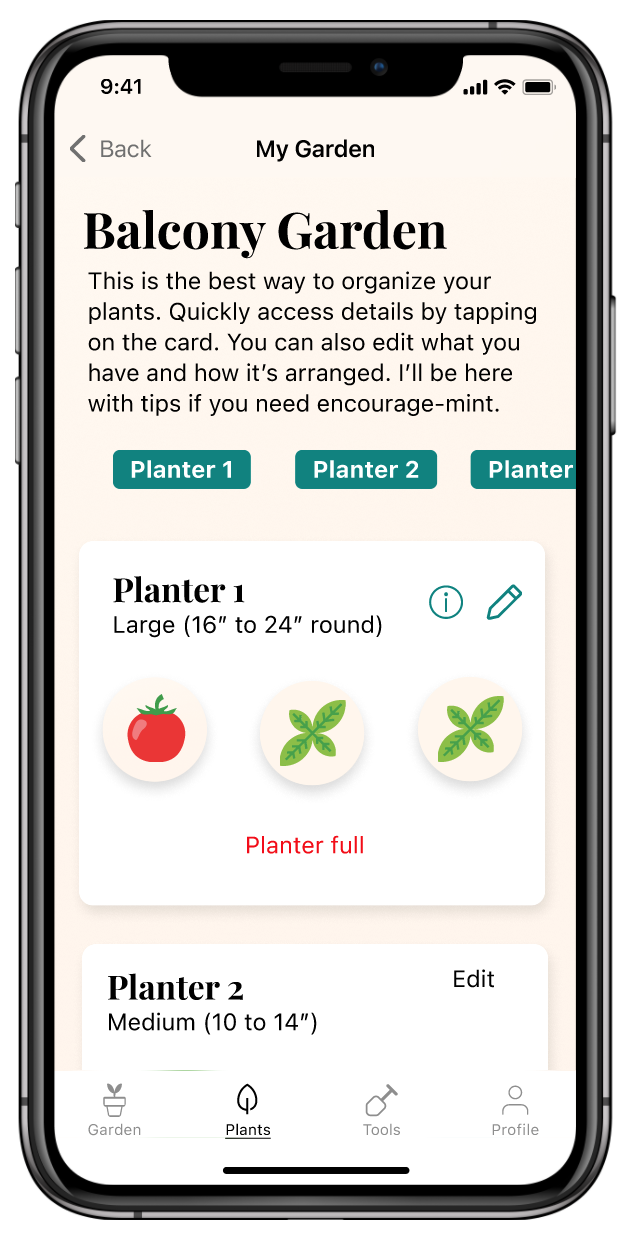
View your garden
See all your plants grouped in the best way to ensure your garden thrives.
Now, when Jennifer wants to start a garden she doesn’t have to spend time looking through search results or wondering what will work for her. She just opens Sprout and she can trust that she’s starting off on the right foot.
RESPONSIVE WEB
Growing the audience
To help Sprout grow, I designed a single-page responsive marketing website for desktop and mobile. I focused on storytelling, and creating value for the user, by relating to their struggle to keep plants alive and offering a solution.
Sprout (the plant not the app) leads readers through the product so they feel the fun and personalized experience the app provides.
LOOKING BACK
Key Learnings
In ten short weeks, I learned so much about the design process and creating an app:
How important it is to keep your user front and centre during all design decisions. I love gardening so it was tempting to create something I would use. Luckily I had the tools - the persona, the experience map, user stories, UI Inspiration - to keep me connected to the needs of the user throughout the design process.
How much insight you gain by getting your designs in the hands of other people. Issues were immediately apparent once someone unfamiliar with the product tested it. It was illuminating to see how many people had the same issue - which actually made it very clear what needed to be fixed.
What a collaborative process design really is. Even though this was an independent project, the input and advice from the educators and my other classmates was invaluable. I also learned to share my work early and often; even if I didn’t think it was “ready” getting critique throughout the process helped create a better product.